illiDesign
まじめに、ていねい、+α。
大阪でフリーランスのWebデザイナーをしています。
ホームページ制作(デザイン・コーディング)を中心に、デザインに関するお手伝いをさせていただきます。
前職では、発注側の立場から広報やWebに関わってきた経験がありますので、色々な視点から付加価値のある“+α”なご提案ができればと考えています。
WORKS
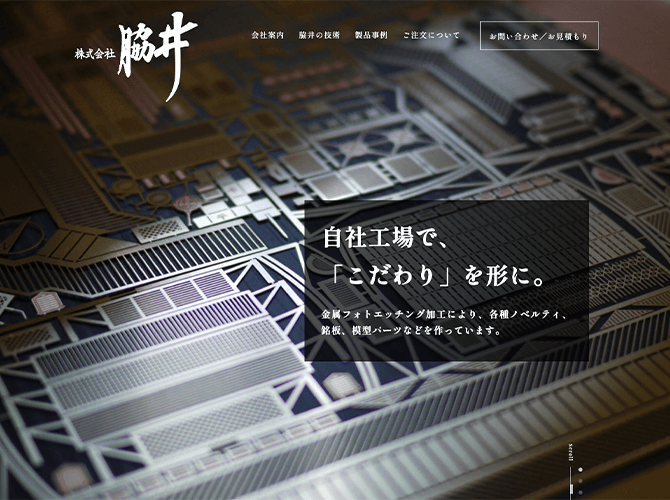
Web site
Retouch
-
 レタッチ自主練習
レタッチ自主練習肌補正
-
 レタッチ自主練習
レタッチ自主練習不要物(電線)の除去
-
 レタッチ自主練習
レタッチ自主練習合成・空の置き換え
Graphic
-
 リーフレットクライアントワーク授業内コンペ
リーフレットクライアントワーク授業内コンペ私設図書館リーフレットのリニューアル
Design・Writing
SERVICE

ホームページ制作
- デザイン/コーディング(コーディングだけでもOK)
- ホームページの公開作業
- 公開済みホームページの更新・運用
(例)コーポレートサイト/ブランドサイト/LP/広告・イベント特設サイトなど
- お客様のご希望をお伺いし、最適なホームーページになるよう企画・提案させていただきます。
- 情報を整理し、わかりやすく使いやすいホームページをめざしてデザイン・コーディングします。
- サイト利用者にお客様や商品などをどう見せたいのかストーリー・演出面も意識しながら制作します。
- チラシ/パンフレット/バナー/名刺/イラストなど、デザインに関するお手伝いもさせていただきます。
- 元広報担当者として、ホームページに掲載する文章作成のお手伝いも可能です。お気軽にご相談ください。
Skill
-
HTML/CSS
スマホやパソコンなど閲覧環境にレイアウトを最適化(レスポンシブ対応)して表示するWebサイトを作成します。現在はScssを使っています。

-
JavaScript
ハンバーガーメニューやスライドショー、ローディングなど、Webの一般的な動きをつけることができます。
-
Photoshop
写真の切り抜きや補正、不要物削除、バナーの作成などができます。
-
Illustrator
ロゴや説明図、イラストなどが作成できます。チラシや名刺など簡単なものであれば作成できます。
-
Figma
ワイヤーフレームからデザインカンプまでFigmaで作成しています。デザイン段階で、リンクやヘッダーなどの簡単な動きもご確認いただけます。
ABOUT
高知県出身。大学から大阪在住。前職は地方公務員。
セカンドキャリアとしてWebデザイナーをしています。
小さい頃は漫画を描いたり、高校では演劇部に所属したりと、昔からものづくりや何かを表現することが大好きでした。
前職では、日々の課題解決やいかに分かりやすく説得力を持って伝えるか(広報しかり、上司への提案しかり)という部分に仕事の面白さを感じていました。
お客様の課題解決のために、Webデザイン(印象×機能)を使って、コーディングで形にしていくプロセスが、今はとっても楽しいです。
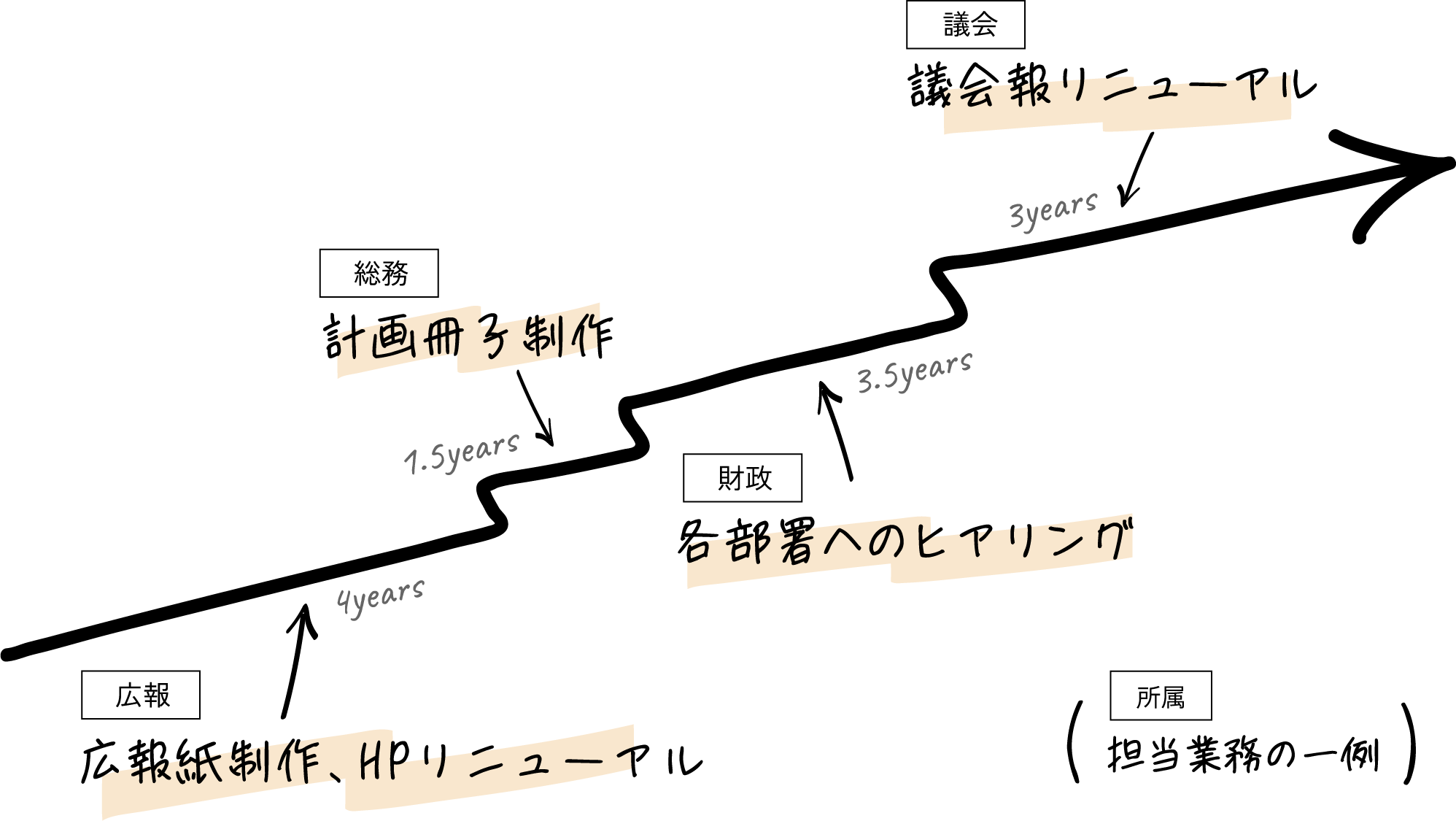
これまでの経歴

- 2006年4月
-
- 広報 4年
- 取材(写真撮影、記事制作含む)、広報紙制作(DTP含む)、自治体Webサイトのリニューアル主担当 など
- 総務 1年半
- 行政計画に関する冊子の制作、行政文書管理業務、各種会議の開催 など
- 財政 3年半
- 予算編成業務(各部署へのヒアリング、各種説明資料の作成含む) など
- 議会 3年
- 議会報リニューアル主担当、議会報制作など広報業務、議会運営、議会議事録の作成、各種会議の開催 など
- 2018年3月
-
地方自治体 行政職 退職
結婚を機に退職。
- 2023年6月
-
デジタルハリウッドスクール Webデザイン専攻 主婦・ママクラス 入学(2024年4月卒業)
子どもが幼稚園に入園したタイミングで、Webデザイナーをめざし入学。
\もっとくわしい/わたしの説明書
性格・考え方
- 自己評価:人見知りの陰キャ
- 他己評価:人懐こい陽キャ
理屈っぽいところがあります。
でも、感情を大切に生きています。
何かをするとき「付加価値をつけたい」という意識が頭の片隅にあります。
職業病
前職で冊子の編集に携わることが多かったため、世の中の印刷物に誤字脱字、「てにをは」や表記の統一に乱れがあると気になります。
好きなもの
ドラマ鑑賞、コーヒー、チョコレート
仕事の仕方
心配性のため、丁寧に徹底的に作業をする傾向にあります。
しかし、それだけだと時間がかかりすぎたり効率が悪かったりするので、“ちょうど良い”を意識的に心がけています。
お相手のある仕事の場合、粗くてもできるだけ早く全体像を作り上げ、ご確認いただき、お相手のご要望を取り入れながら、ミスマッチの少ないものを完成させていくやり方が好きです。