WORKS
コーポレート
クライアントワーク
授業内コンペ
Design・Coding・Wire・Writing
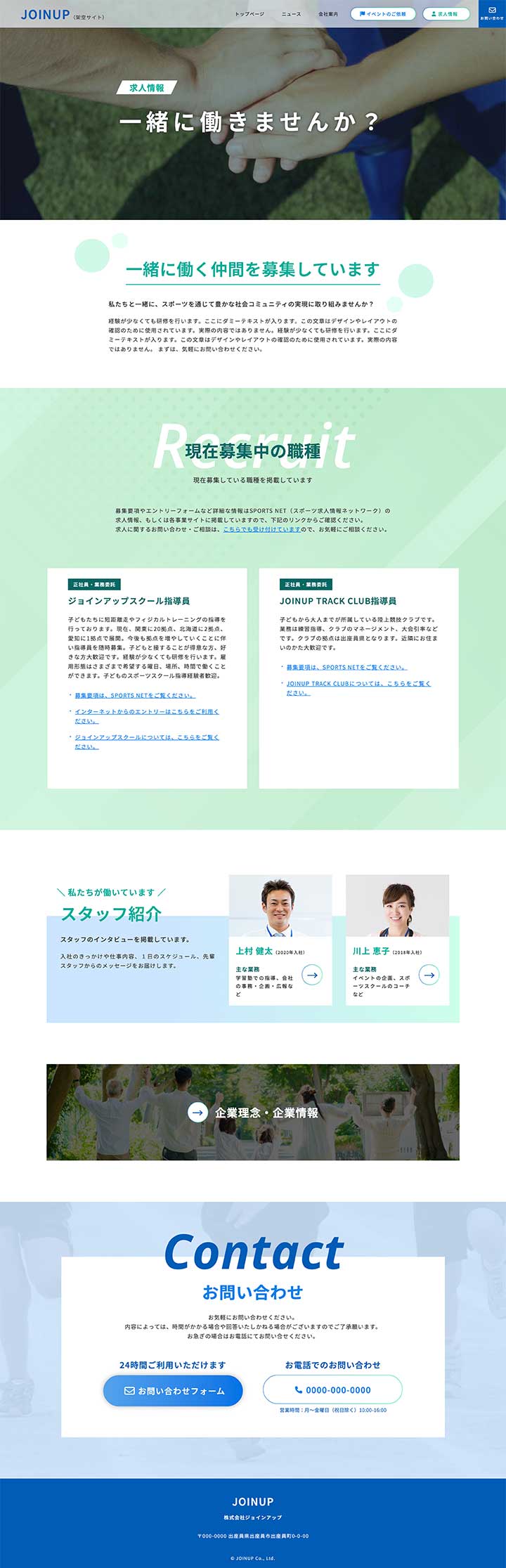
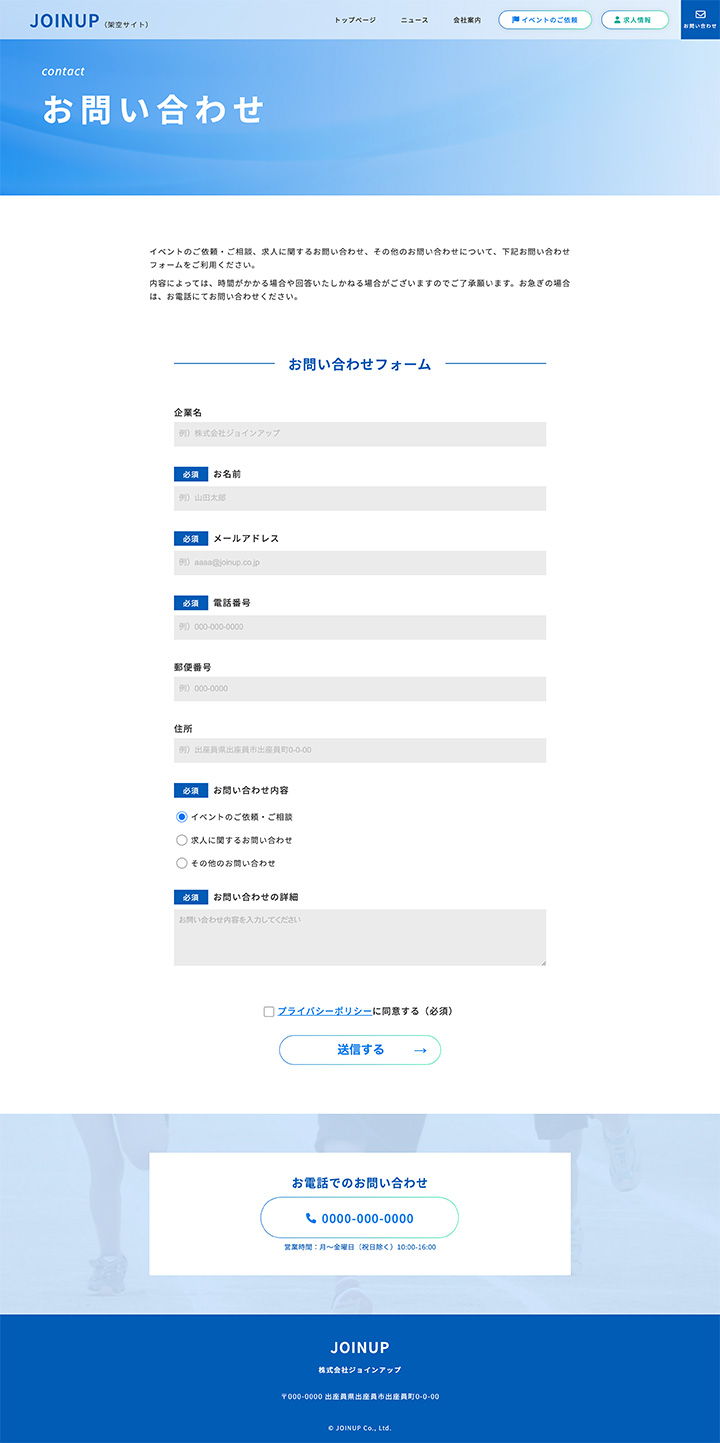
(架空)サービス業サイトのリニューアル
View
Site
(ID:illidesign、パスワード:portfolio24)
(ID:illidesign、パスワード:portfolio24)

- 概要
- Webデザインスクールで行われた授業内コンペで制作・提案したコーポレートサイトです。不採用ではありましたが、最終選考3作品の一つに選定いただきました。(参加:学生9人)
コンペでは実在企業の内容で制作しましたが、トラブルを避けるため、写真やテキストはダミーに差し替え、架空サイトとして掲載しています。(お手数ですが、サイト閲覧の際はIDとパスワードを入力ください) - 使用ツール
-
- Figma
- Photoshop
- Illustrator
- Visual Studio Code
- 制作時期/期間(1日作業時間平均約4時間)
-
Webデザインスクール入学9ヶ月目
- 企画・ワイヤー6日
- デザイン18日
- コーディング27日(トップ10日、その他17日)
- 特に意識したこと
-
- コーポレートサイトとして信頼感があるデザイン
- サイト利用者のニーズを明確にし、訴求する情報設計や導線
- クライアント様が営業活動で活用でき、更新の手間も極力軽減できるよう工夫した新規ページの提案






More Details
案件の概要
- クライアント
- スポーツサービス事業を中心に、幅広く事業展開されている企業
- 目的
- 既存サイトが古いのでリニューアルする。
スマホ対応/企業のイメージアップ/求職者への訴求
- コンセプト
- ターゲットユーザーが、「この会社と一緒に仕事をしたい!」と思えるサイト
- ターゲット
ユーザー - (スポーツ)イベントの主催者、求職者
制作にあたっての考え方
- オープニングアニメーション
-
サイト訪問者に企業理念を印象付けるため、白地バックにテキストだけをフェードインし、目線を集中させます。
ラインアニメーションは、「人とのつながり」やスポーツの爽やかさ・勢いなどをイメージしたものです。アニメーションは最初のサイト訪問時に1度だけ表示されるようにし、アニメーションが繰り返し表示されるストレスがないようにしています。(ブラウザを閉じるなど離脱した後は、再度1度だけ表示されます)
- ナビゲーション
-
サイトのコンテンツメニューは、パソコン表示ではヘッダーに、スマホ表示では片手でクリックしやすいボトムナビゲーションに掲載しています。
主なサイト利用者のニーズが高い「イベントのご依頼」「求人情報」「お問い合わせ」については、目立つようあしらい、おすすめコンテンツとしてアピールしています。
特に、スマホ表示では、ボトムナビゲーションに常設することで、いつでもワンクリックで該当ページに飛べるようになっています。
- 提案書(一部抜粋・加工済み)
-
提案書が表示されない場合は、こちらをご覧ください(提案書PDF版:4.9MB)